淘宝作为中国最大的网络零售平台,其宝贝详情页是商家展示商品和吸引消费者的重要窗口。在这个数字化时代,个性化和差异化是各行各业追求的目标,而淘宝宝贝详情页的设计也不例外。本文将以淘宝宝贝详情页代码为主题,带您一起探索如何通过代码打造个性化的电商页面。
1.了解淘宝宝贝详情页的结构和作用
2.如何优化图片加载速度提升用户体验
3.利用HTML5和CSS3增加交互效果
4.使用JavaScript实现动态特效和功能
5.通过jQuery插件丰富页面效果
6.响应式设计让详情页适应不同终端
7.使用Ajax技术实现异步加载和无刷新操作
8.利用后台开发语言提供更多功能支持
9.优化SEO设置提升详情页的搜索排名
10.利用数据统计工具分析用户行为和购买习惯
11.通过用户评价和晒单展示增加购买信任度
12.利用社交媒体分享按钮扩大商品传播范围
13.推荐其他相关宝贝增加交叉销售机会
14.使用A/B测试优化详情页的转化率
15.如何应对移动互联网时代的挑战与机遇
1.了解淘宝宝贝详情页的结构和作用
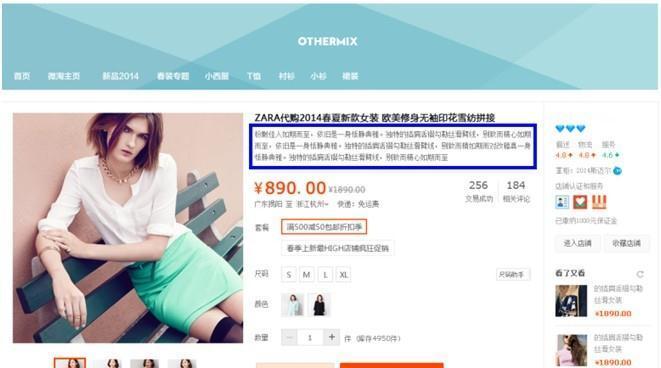
淘宝宝贝详情页通常包括商品主图、商品描述、价格、销量、库存、评价等模块,这些模块的结构和排布对于吸引用户和提高转化率至关重要。
2.如何优化图片加载速度提升用户体验
通过压缩图片大小、使用图片懒加载、使用CDN等技术手段可以加快图片的加载速度,提升用户在浏览详情页时的体验。
3.利用HTML5和CSS3增加交互效果
利用HTML5和CSS3的新特性,可以实现更多的交互效果,如展开折叠、轮播图、悬浮提示等,使详情页更具吸引力。
4.使用JavaScript实现动态特效和功能
通过JavaScript编写脚本,可以实现一些动态特效和功能,如鼠标悬停放大图片、选项卡切换、倒计时等,增加用户的互动体验。
5.通过jQuery插件丰富页面效果
利用jQuery插件,可以快速实现一些常用的页面效果,如滑动菜单、弹窗提示、图片放大镜等,丰富详情页的交互效果。
6.响应式设计让详情页适应不同终端
随着移动互联网的发展,详情页需要能够适应不同终端的显示,通过响应式设计可以实现页面的自适应,提供更好的用户体验。
7.使用Ajax技术实现异步加载和无刷新操作
通过使用Ajax技术,可以实现详情页的异步加载和无刷新操作,提升页面的加载速度和用户体验。
8.利用后台开发语言提供更多功能支持
借助后台开发语言,可以实现更多的功能支持,如商品推荐、秒杀活动、促销信息等,为用户提供更好的购物体验。
9.优化SEO设置提升详情页的搜索排名
通过合理设置页面标题、关键字、描述等元素,以及优化页面结构和内容,可以提升详情页在搜索引擎中的排名,增加流量和曝光。
10.利用数据统计工具分析用户行为和购买习惯
通过使用数据统计工具,可以分析用户在详情页的行为和购买习惯,进而优化页面设计和运营策略,提高转化率。
11.通过用户评价和晒单展示增加购买信任度
在详情页中展示用户的评价和晒单信息,可以增加其他用户的购买信任度,提高商品的销量和口碑。
12.利用社交媒体分享按钮扩大商品传播范围
在详情页中添加社交媒体分享按钮,可以让用户方便地分享商品信息到各个社交平台,扩大商品的传播范围。
13.推荐其他相关宝贝增加交叉销售机会
通过在详情页中推荐其他相关宝贝,可以增加用户的点击和浏览次数,提高交叉销售的机会。
14.使用A/B测试优化详情页的转化率
通过A/B测试,可以对比不同版本的详情页效果,选择最优方案,优化详情页的转化率。
15.如何应对移动互联网时代的挑战与机遇
随着移动互联网的快速发展,详情页需要适应不同终端的需求,并结合移动支付、小程序等技术手段,抓住移动互联网带来的商机。
通过代码打造个性化的淘宝宝贝详情页,不仅可以提升用户体验和转化率,还能够适应移动互联网时代的需求。借助不同的技术手段和工具,我们可以为用户呈现更丰富、更个性化的电商页面。淘宝宝贝详情页代码的探索将给商家带来无限可能,让电商营销更加精彩。