随着移动互联网的迅猛发展,用户对于产品的交互体验要求越来越高,而交互原型设计作为产品设计过程中至关重要的一环,也越来越受到重视。在众多的交互设计工具中,Axure被广泛认可为功能强大、易于使用的设计工具之一。而其中的动态面板功能更是其独特的卖点,通过它可以实现复杂的交互效果,极大地提升了设计效率和用户体验。本文将介绍如何使用Axure动态面板进行交互原型设计。
一:动态面板的概述
Axure动态面板是一种用于构建交互原型的功能,它允许设计师创建具有复杂交互逻辑和动画效果的页面,以模拟最终产品的交互过程。
二:如何创建动态面板
在Axure中,我们可以通过创建多个页面,并在页面之间添加链接和交互效果来实现动态面板的功能。我们需要确定需要模拟的交互场景,并创建对应的页面。
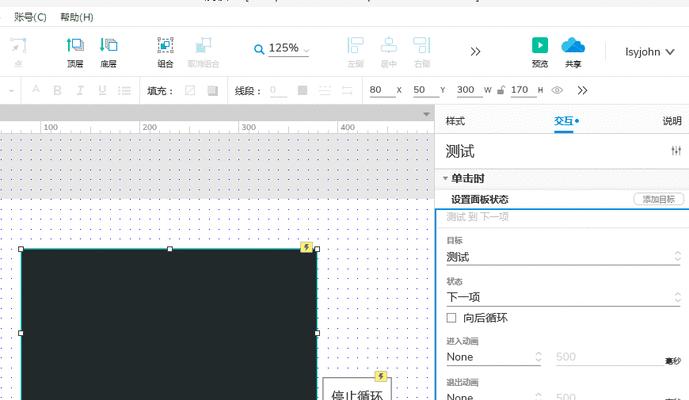
三:添加链接和转场效果
在动态面板中,页面之间的链接是关键,它能够实现用户在不同页面之间的跳转。通过在元件上添加交互链接,我们可以模拟用户的点击行为,并实现页面之间的切换。
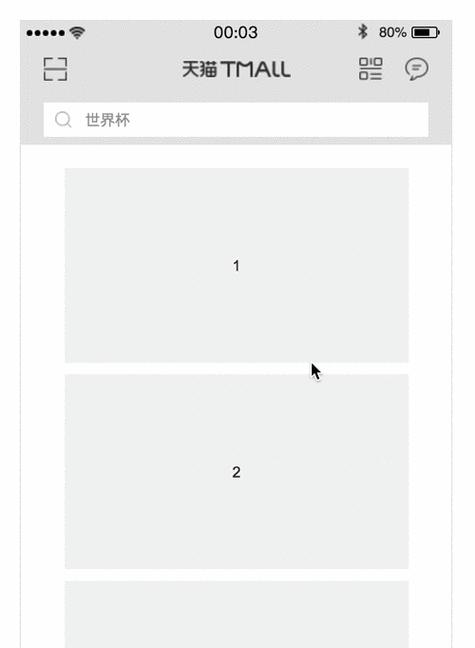
四:利用动画效果提升用户体验
除了页面切换外,动态面板还支持各种动画效果的添加,比如淡入淡出、滑动等效果。通过合理利用这些动画效果,我们可以增强用户对于页面切换和交互的感知,提升整体用户体验。
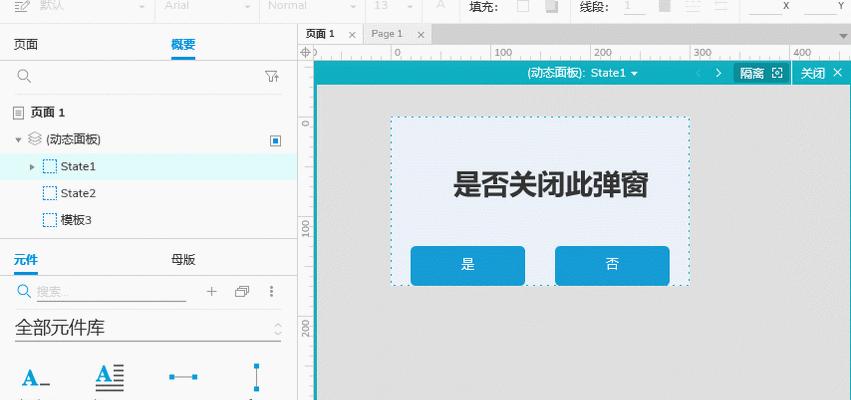
五:复杂交互逻辑的实现
有时候,我们需要模拟一些复杂的交互逻辑,比如点击按钮后显示弹窗、拖拽元素进行排序等。在Axure的动态面板中,我们可以通过条件判断、变量设置等功能来实现这些复杂的交互效果。
六:数据交互与反馈
在实际的产品设计中,与后端数据的交互是必不可少的。Axure的动态面板提供了数据交互的模拟功能,我们可以模拟用户输入、网络请求等场景,并获得相应的反馈结果。
七:团队协作与版本控制
在团队协作的设计项目中,Axure的动态面板也提供了相应的版本控制功能,使得多人之间的协作更加便捷高效。设计师可以轻松地追踪和管理不同版本的设计稿,并与团队成员进行沟通和反馈。
八:移动端适配与预览
随着移动端的普及,我们在设计交互原型时也要考虑不同屏幕尺寸的适配问题。Axure提供了移动端预览功能,我们可以通过扫描二维码或使用AxureShare进行实时预览和测试。
九:导出和交付
设计完成后,我们需要将交互原型导出并交付给开发团队。Axure支持将动态面板导出为HTML文件,可以直接在浏览器中查看和操作原型,方便与开发人员进行沟通和理解。
十:优势和局限性
Axure的动态面板功能相比其他交互设计工具有着许多优势,比如强大的交互逻辑、丰富的动画效果等。然而,它也存在一些局限性,比如学习曲线较陡、不支持实际代码生成等。
十一:案例分析1-电商购物车交互设计
以电商购物车为例,通过Axure的动态面板功能,我们可以模拟用户添加商品、修改数量、删除商品等操作,并实现实时价格计算和页面刷新。
十二:案例分析2-移动应用导航栏设计
在移动应用中,导航栏是用户进行页面切换和导航的重要组件。通过Axure的动态面板功能,我们可以实现导航栏的点击切换效果,并添加相应的动画过渡效果。
十三:案例分析3-注册与登录交互设计
在注册与登录界面中,通过Axure的动态面板功能,我们可以模拟用户的输入行为和密码校验,并给出相应的错误提示和反馈,提升用户体验。
十四:案例分析4-产品列表筛选交互设计
在产品列表筛选中,通过Axure的动态面板功能,我们可以模拟用户选择不同筛选条件,并实时展示符合条件的产品列表,提供更加灵活和直观的筛选体验。
十五:
Axure动态面板作为一种强大的交互原型设计工具,可以帮助设计师快速搭建高效且具有复杂交互逻辑的原型。通过使用Axure动态面板,设计团队可以更好地与开发团队协作,提升产品设计的效率和用户体验。